










Flutter UI Components

Descrizione di Flutter UI Components
L'app Flutter UI Component è una raccolta di molti componenti dell'interfaccia utente Flutter e progettazione dei materiali. Ciò ti aiuterà a creare rapidamente la tua app sia su dispositivi Android che iOS. Abbiamo aggiunto tanti esempi per varie categorie. Il codice sorgente è molto pulito e ben codificato. Devi solo copiare e incollare il codice nell'app Flutter esistente. Questa app contiene così tanti componenti dell'interfaccia utente. È possibile controllare tutto l'elenco dei componenti di seguito.
Scarica il codice sorgente completo: https://codecanyon.net/item/flutter-ui-component-and-material-design-kit/23796217
1) Accedi e registra le pagine
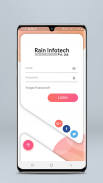
- Dark Login
- Accesso con sfondo animato
- Accesso leggero
- Accesso semplice
- Accesso materiale
2) Viste griglia
- Elenchi di immagini standard
- Elenco delle immagini tessute
- Elenchi di immagini trapuntate
3) Schede
- TabBar semplice
- TabBar scorrevole
- Icona Con TabBar Testo
- Icona Tabbar
- TabBar personalizzata
4) Schermate iniziali
- Schermata iniziale semplice
- Schermata iniziale animata
- Schermata iniziale sfumata
5) Visualizzazioni elenco
- Elenco semplice
- Elenco rimbalzante
- Elenco scorrevole
- Elenco scorrevole
- Elenco registrabile
- Elenco espandibile
- Elenco di selezione
6) Barra del nastro
- Barra del nastro semplice
- Barra delle applicazioni animata del nastro
7) Menu laterale
-Semplice cassetto di navigazione
- Cassetto di navigazione personalizzato
-Cassetto di navigazione pieghevole
8) Menu in basso
- Navigazione inferiore semplice
- Navigazione inferiore animata
- Navigazione inferiore materiale
9) Wizard
- Visualizzazione semplice della pagina
- Visualizzazione di pagine animate
- Pageview verticale
- Visualizzazione di pagina con i pulsanti
- Visualizzazione di pagina con indicatore di punti
10) Indicatori di stato
- Indicatore di avanzamento lineare
- Indicatore di progresso circolare
- Indicatore percentuale circolare personalizzato
- ProgressBar personalizzato
11) Barra in basso
- Barra inferiore semplice
- Barra inferiore intitolata
12) Pulsanti
- Pulsante piatto con proprietà di base
- RaisedButton
- OutlineButton
- FloatingActoinButton
- IconButton
- Pulsante a discesa
- Controllo selezione
13) Campi di testo
- TextField con proprietà di base
- TextField con icona
- Color-riempito con bordo TextField
14) Galleria dialoghi
- Mettere in guardia
- Avviso con titolo
- Avviso con pulsanti
- Solo pulsanti di avviso
- Foglio d'azione
- Finestra di avviso materiale
- Avviso materiale con la finestra del titolo
- Finestra di dialogo Selezione tempo materiale
- Finestra di dialogo Selezione data
- Finestra di dialogo personalizzata
15) Accesso social
- Autenticazione del telefono FireBase
- Accesso a Google
- Accesso a Facebook
16) Profilo
- Profilo semplice
- Profilo con schede
- Profilo con barra delle applicazioni del nastro
17) Barra di ricerca
- Barra di ricerca del materiale
- Barra di ricerca della barra degli strumenti
- Barra di ricerca del materiale
18) Firebase Admob
- Annuncio banner
- Annuncio interstiziale
- Annuncio video premiato
19) Testo
- Diversi tipi di Font Gallery
20) Google Map
- Integrazione di Google Map con la posizione corrente
Per maggiori dettagli, visita e contattaci.
Rain Infotech Private Limited
www.raininfotech.in

























